不想讀這麼多#
文章講述了在使用強制快取時如何讓用戶及時享受修改後的靜態資源
有以下幾個方案
- 修改資源檔名,如:
custom-v1.css - 修改資源檔名,並且對檔案內容生成 hash 值 (內容改變,則 hash 改變反之不改變)(index.v1tg6l.css)
- 為資源添加請求參數 (該參數沒有任何作用,只是為了修改 url 地址) 與第二條一樣生成 hash (index.css?v=qb6l0p)
正文#
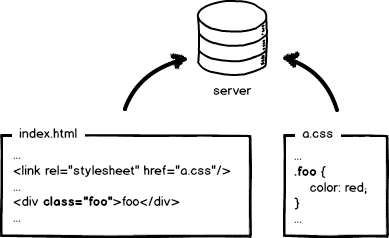
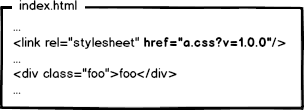
 讓我們返璞歸真,從原始的前端開發講起。上圖是一個 “可愛” 的 index.html 頁面和它的樣式檔案 a.css,用文本編輯器寫程式碼,無需編譯,本地預覽,確認 OK,丟到伺服器,等待用戶訪問。前端就是這麼簡單,好好玩啊,門檻好低啊,分分鐘學會有木有!
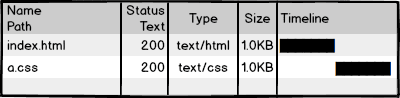
讓我們返璞歸真,從原始的前端開發講起。上圖是一個 “可愛” 的 index.html 頁面和它的樣式檔案 a.css,用文本編輯器寫程式碼,無需編譯,本地預覽,確認 OK,丟到伺服器,等待用戶訪問。前端就是這麼簡單,好好玩啊,門檻好低啊,分分鐘學會有木有! 然後我們訪問頁面,看到效果,再查看一下網路請求,200!不錯,太™完美了!那麼,研發完成。。。。了麼?等等,這還沒完呢!對於大公司來說,那些變態的訪問量和性能指標,將會讓前端一點也不 “好玩”。看看那個 a.css 的請求吧,如果每次用戶訪問頁面都要加載,是不是很影響性能,很浪費頻寬啊,我們希望最好這樣:
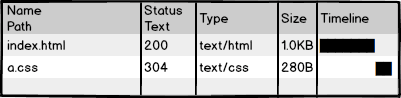
然後我們訪問頁面,看到效果,再查看一下網路請求,200!不錯,太™完美了!那麼,研發完成。。。。了麼?等等,這還沒完呢!對於大公司來說,那些變態的訪問量和性能指標,將會讓前端一點也不 “好玩”。看看那個 a.css 的請求吧,如果每次用戶訪問頁面都要加載,是不是很影響性能,很浪費頻寬啊,我們希望最好這樣: 利用 304,讓瀏覽器使用本地快取。但,這樣也就夠了麼?不成!304 叫協商快取,這玩意還是要和伺服器通信一次,我們的優化級別是變態級,所以必須徹底滅掉這個請求,變成這樣:
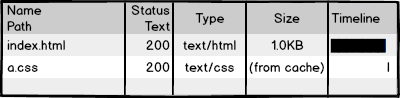
利用 304,讓瀏覽器使用本地快取。但,這樣也就夠了麼?不成!304 叫協商快取,這玩意還是要和伺服器通信一次,我們的優化級別是變態級,所以必須徹底滅掉這個請求,變成這樣: 強制瀏覽器使用本地快取(cache-control/expires),不要和伺服器通信。好了,請求方面的優化已經達到變態級別,那問題來了:你都不讓瀏覽器發資源請求了,這快取咋更新?很好,相信有人想到了辦法:通過更新頁面中引用的資源路徑,讓瀏覽器主動放棄快取,加載新資源。好像這樣:
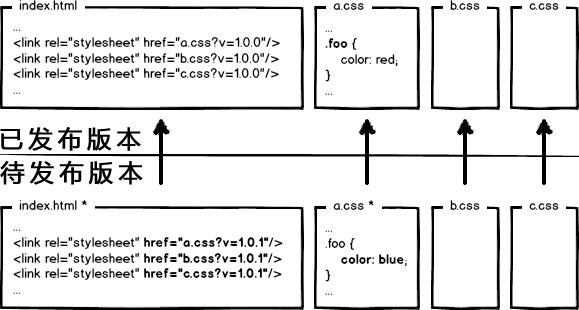
強制瀏覽器使用本地快取(cache-control/expires),不要和伺服器通信。好了,請求方面的優化已經達到變態級別,那問題來了:你都不讓瀏覽器發資源請求了,這快取咋更新?很好,相信有人想到了辦法:通過更新頁面中引用的資源路徑,讓瀏覽器主動放棄快取,加載新資源。好像這樣: 下次上線,把鏈接地址改成新的版本,就更新資源了不是。OK,問題解決了麼?!當然沒有!大公司的變態又來了,思考這種情況:
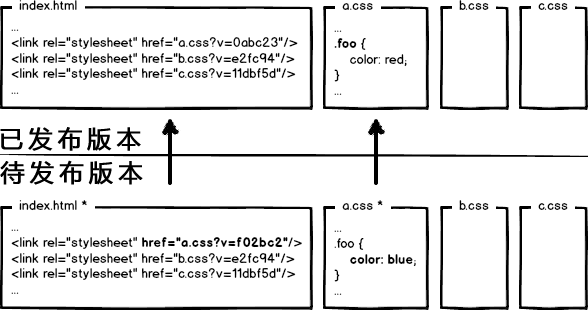
下次上線,把鏈接地址改成新的版本,就更新資源了不是。OK,問題解決了麼?!當然沒有!大公司的變態又來了,思考這種情況: 頁面引用了 3 個 css,而某次上線只改了其中的 a.css,如果所有鏈接都更新版本,就會導致 b.css,c.css 的快取也失效,那豈不是又有浪費了?!重新開啟變態模式,我們不難發現,要解決這種問題,必須讓 url 的修改與檔案內容關聯,也就是說,只有檔案內容變化,才會導致相應 url 的變更,從而實現檔案級別的精確快取控制。什麼東西與檔案內容相關呢?我們會很自然的聯想到利用 數據摘要算法 對檔案求摘要信息,摘要信息與檔案內容一一對應,就有了一種可以精確到單個檔案粒度的快取控制依據了。好了,我們把 url 改成帶摘要信息的:
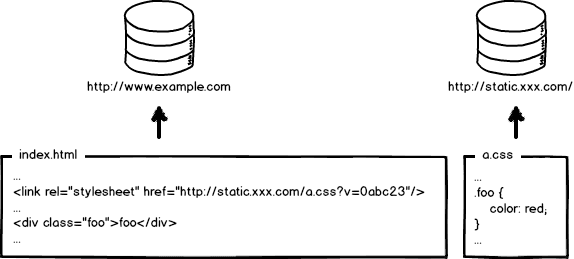
頁面引用了 3 個 css,而某次上線只改了其中的 a.css,如果所有鏈接都更新版本,就會導致 b.css,c.css 的快取也失效,那豈不是又有浪費了?!重新開啟變態模式,我們不難發現,要解決這種問題,必須讓 url 的修改與檔案內容關聯,也就是說,只有檔案內容變化,才會導致相應 url 的變更,從而實現檔案級別的精確快取控制。什麼東西與檔案內容相關呢?我們會很自然的聯想到利用 數據摘要算法 對檔案求摘要信息,摘要信息與檔案內容一一對應,就有了一種可以精確到單個檔案粒度的快取控制依據了。好了,我們把 url 改成帶摘要信息的: 這回再有檔案修改,就只更新那個檔案對應的 url 了,想到這裡貌似很完美了。你覺得這就夠了麼?大公司告訴你:圖樣圖森破!唉~~~~,讓我喘口氣現代互聯網企業,為了進一步提升網站性能,會把靜態資源和動態網頁分集群部署,靜態資源會被部署到 CDN 節點上,網頁中引用的資源也會變成對應的部署路徑:
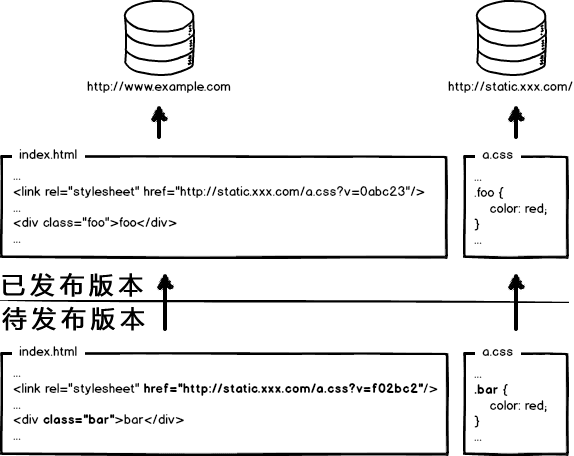
這回再有檔案修改,就只更新那個檔案對應的 url 了,想到這裡貌似很完美了。你覺得這就夠了麼?大公司告訴你:圖樣圖森破!唉~~~~,讓我喘口氣現代互聯網企業,為了進一步提升網站性能,會把靜態資源和動態網頁分集群部署,靜態資源會被部署到 CDN 節點上,網頁中引用的資源也會變成對應的部署路徑: 好了,當我要更新靜態資源的時候,同時也會更新 html 中的引用吧,就好像這樣:
好了,當我要更新靜態資源的時候,同時也會更新 html 中的引用吧,就好像這樣: 這次發布,同時改了頁面結構和樣式,也更新了靜態資源對應的 url 地址,現在要發布程式碼上線,親愛的前端研發同學,你來告訴我,咱們是先上線頁面,還是先上線靜態資源?先部署頁面,再部署資源:在二者部署的時間間隔內,如果有用戶訪問頁面,就會在新的頁面結構中加載舊的資源,並且把這個舊版本的資源當作新版本快取起來,其結果就是:用戶訪問到了個樣式錯亂的頁面,除非手動刷新,否則在資源快取過期之前,頁面會一直執行錯誤。先部署資源,再部署頁面:在部署時間間隔之內,有舊版本資源本地快取的用戶訪問網站,由於請求的頁面是舊版本的,資源引用沒有改變,瀏覽器將直接使用本地快取,這種情況下頁面展現正常;但沒有本地快取或者快取過期的用戶訪問網站,就會出現舊版本頁面加載新版本資源的情況,導致頁面執行錯誤,但當頁面完成部署,這部分用戶再次訪問頁面又會恢復正常了。好的,上面一坨分析想說的就是:先部署誰都不成!都會導致部署過程中發生頁面錯亂的問題。所以,訪問量不大的專案,可以讓研發同學苦逼一把,等到半夜偷偷上線,先上靜態資源,再部署頁面,看起來問題少一些。但是,大公司超變態,沒有這樣的 “絕對低峰期”,只有 “相對低峰期”。So,為了穩定的服務,還得繼續追求極致啊!這個奇葩問題,起源於資源的 覆蓋式發布,用 待發布資源 覆蓋 已發布資源,就有這種問題。解決它也好辦,就是實現 非覆蓋式發布。
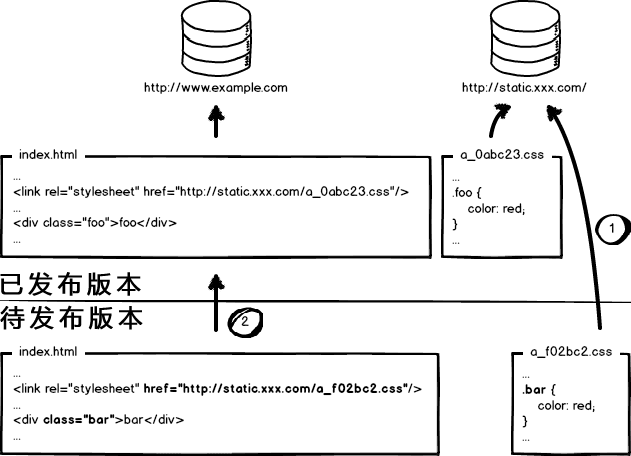
這次發布,同時改了頁面結構和樣式,也更新了靜態資源對應的 url 地址,現在要發布程式碼上線,親愛的前端研發同學,你來告訴我,咱們是先上線頁面,還是先上線靜態資源?先部署頁面,再部署資源:在二者部署的時間間隔內,如果有用戶訪問頁面,就會在新的頁面結構中加載舊的資源,並且把這個舊版本的資源當作新版本快取起來,其結果就是:用戶訪問到了個樣式錯亂的頁面,除非手動刷新,否則在資源快取過期之前,頁面會一直執行錯誤。先部署資源,再部署頁面:在部署時間間隔之內,有舊版本資源本地快取的用戶訪問網站,由於請求的頁面是舊版本的,資源引用沒有改變,瀏覽器將直接使用本地快取,這種情況下頁面展現正常;但沒有本地快取或者快取過期的用戶訪問網站,就會出現舊版本頁面加載新版本資源的情況,導致頁面執行錯誤,但當頁面完成部署,這部分用戶再次訪問頁面又會恢復正常了。好的,上面一坨分析想說的就是:先部署誰都不成!都會導致部署過程中發生頁面錯亂的問題。所以,訪問量不大的專案,可以讓研發同學苦逼一把,等到半夜偷偷上線,先上靜態資源,再部署頁面,看起來問題少一些。但是,大公司超變態,沒有這樣的 “絕對低峰期”,只有 “相對低峰期”。So,為了穩定的服務,還得繼續追求極致啊!這個奇葩問題,起源於資源的 覆蓋式發布,用 待發布資源 覆蓋 已發布資源,就有這種問題。解決它也好辦,就是實現 非覆蓋式發布。 看上圖,用檔案的摘要信息來對資源檔案進行重命名,把摘要信息放到資源檔案發布路徑中,這樣,內容有修改的資源就變成了一個新的檔案發布到線上,不會覆蓋已有的資源檔案。上線過程中,先全量部署靜態資源,再灰度部署頁面,整個問題就比較完美的解決了。所以,大公司的靜態資源優化方案,基本上要實現這麼幾個東西:配置超長時間的本地快取 —— 節省頻寬,提高性能採用內容摘要作為快取更新依據 —— 精確的快取控制靜態資源 CDN 部署 —— 優化網路請求更資源發布路徑實現非覆蓋式發布 —— 平滑升級全套做下來,就是相對比較完整的靜態資源快取控制方案了,而且,還要注意的是,靜態資源的快取控制要求在前端所有靜態資源加載的位置都要做這樣的處理。是的,所有!什麼 js、css 自不必說,還要包括 js、css 檔案中引用的資源路徑,由於涉及到摘要信息,引用資源的摘要信息也會引起引用檔案本身的內容改變,從而形成級聯的摘要變化,大概示意圖就是:
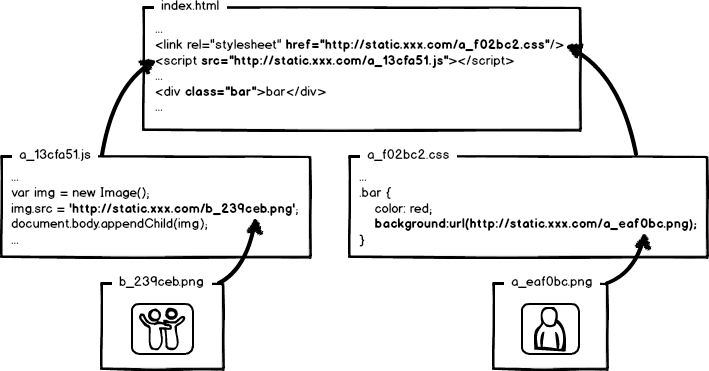
看上圖,用檔案的摘要信息來對資源檔案進行重命名,把摘要信息放到資源檔案發布路徑中,這樣,內容有修改的資源就變成了一個新的檔案發布到線上,不會覆蓋已有的資源檔案。上線過程中,先全量部署靜態資源,再灰度部署頁面,整個問題就比較完美的解決了。所以,大公司的靜態資源優化方案,基本上要實現這麼幾個東西:配置超長時間的本地快取 —— 節省頻寬,提高性能採用內容摘要作為快取更新依據 —— 精確的快取控制靜態資源 CDN 部署 —— 優化網路請求更資源發布路徑實現非覆蓋式發布 —— 平滑升級全套做下來,就是相對比較完整的靜態資源快取控制方案了,而且,還要注意的是,靜態資源的快取控制要求在前端所有靜態資源加載的位置都要做這樣的處理。是的,所有!什麼 js、css 自不必說,還要包括 js、css 檔案中引用的資源路徑,由於涉及到摘要信息,引用資源的摘要信息也會引起引用檔案本身的內容改變,從而形成級聯的摘要變化,大概示意圖就是: 好了,目前我們快速的學習了一下前端工程中關於靜態資源快取要面臨的優化和部署問題,新的問題又來了:這™讓工程師怎麼寫碼啊!!!要解釋優化與工程的結合處理思路,又會扯出一堆有關模組化開發、資源加載、請求合併、前端框架等等的工程問題,以上只是開了個頭,解決方案才是精髓,但要說的太多太多,有空再慢慢展開吧。或者大家可以去我的 blog 看其中的一些拆解:fouber/blog・GitHub 總之,前端性能優化絕逼是一個工程問題!
好了,目前我們快速的學習了一下前端工程中關於靜態資源快取要面臨的優化和部署問題,新的問題又來了:這™讓工程師怎麼寫碼啊!!!要解釋優化與工程的結合處理思路,又會扯出一堆有關模組化開發、資源加載、請求合併、前端框架等等的工程問題,以上只是開了個頭,解決方案才是精髓,但要說的太多太多,有空再慢慢展開吧。或者大家可以去我的 blog 看其中的一些拆解:fouber/blog・GitHub 總之,前端性能優化絕逼是一個工程問題!