不想读这么多#
文章讲述了在使用强制缓存时如何让用户及时享受修改后的静态资源
有以下几个方案
- 修改资源文件名,如:
custom-v1.css - 修改资源文件名,并且对文件内容生成 hash 值 (内容改变,则 hash 改变反之不改变)(index.v1tg6l.css)
- 为资源添加请求参数 (该参数没有任何作用,只是为了修改 url 地址) 与第二条一样生成 hash (index.css?v=qb6l0p)
正文#
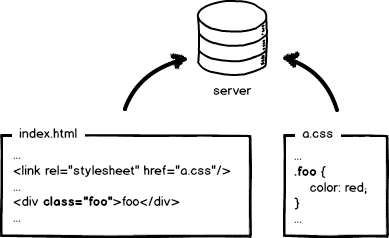
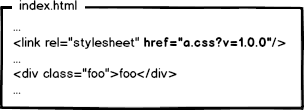
 让我们返璞归真,从原始的前端开发讲起。上图是一个 “可爱” 的 index.html 页面和它的样式文件 a.css,用文本编辑器写代码,无需编译,本地预览,确认 OK,丢到服务器,等待用户访问。前端就是这么简单,好好玩啊,门槛好低啊,分分钟学会有木有!
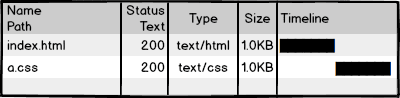
让我们返璞归真,从原始的前端开发讲起。上图是一个 “可爱” 的 index.html 页面和它的样式文件 a.css,用文本编辑器写代码,无需编译,本地预览,确认 OK,丢到服务器,等待用户访问。前端就是这么简单,好好玩啊,门槛好低啊,分分钟学会有木有! 然后我们访问页面,看到效果,再查看一下网络请求,200!不错,太™完美了!那么,研发完成。。。。了么?等等,这还没完呢!对于大公司来说,那些变态的访问量和性能指标,将会让前端一点也不 “好玩”。看看那个 a.css 的请求吧,如果每次用户访问页面都要加载,是不是很影响性能,很浪费带宽啊,我们希望最好这样:
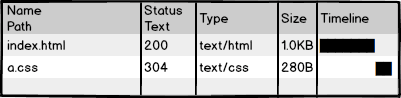
然后我们访问页面,看到效果,再查看一下网络请求,200!不错,太™完美了!那么,研发完成。。。。了么?等等,这还没完呢!对于大公司来说,那些变态的访问量和性能指标,将会让前端一点也不 “好玩”。看看那个 a.css 的请求吧,如果每次用户访问页面都要加载,是不是很影响性能,很浪费带宽啊,我们希望最好这样: 利用 304,让浏览器使用本地缓存。但,这样也就够了吗?不成!304 叫协商缓存,这玩意还是要和服务器通信一次,我们的优化级别是变态级,所以必须彻底灭掉这个请求,变成这样:
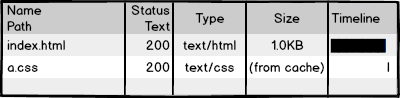
利用 304,让浏览器使用本地缓存。但,这样也就够了吗?不成!304 叫协商缓存,这玩意还是要和服务器通信一次,我们的优化级别是变态级,所以必须彻底灭掉这个请求,变成这样: 强制浏览器使用本地缓存(cache-control/expires),不要和服务器通信。好了,请求方面的优化已经达到变态级别,那问题来了:你都不让浏览器发资源请求了,这缓存咋更新?很好,相信有人想到了办法:通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源。好像这样:
强制浏览器使用本地缓存(cache-control/expires),不要和服务器通信。好了,请求方面的优化已经达到变态级别,那问题来了:你都不让浏览器发资源请求了,这缓存咋更新?很好,相信有人想到了办法:通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源。好像这样: 下次上线,把链接地址改成新的版本,就更新资源了不是。OK,问题解决了么?!当然没有!大公司的变态又来了,思考这种情况:
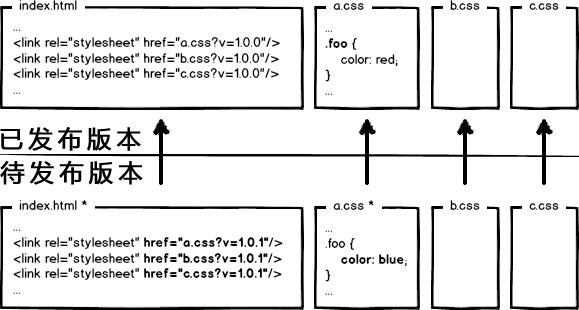
下次上线,把链接地址改成新的版本,就更新资源了不是。OK,问题解决了么?!当然没有!大公司的变态又来了,思考这种情况: 页面引用了 3 个 css,而某次上线只改了其中的 a.css,如果所有链接都更新版本,就会导致 b.css,c.css 的缓存也失效,那岂不是又有浪费了?!重新开启变态模式,我们不难发现,要解决这种问题,必须让 url 的修改与文件内容关联,也就是说,只有文件内容变化,才会导致相应 url 的变更,从而实现文件级别的精确缓存控制。什么东西与文件内容相关呢?我们会很自然的联想到利用 数据摘要要算法 对文件求摘要信息,摘要信息与文件内容一一对应,就有了一种可以精确到单个文件粒度的缓存控制依据了。好了,我们把 url 改成带摘要信息的:
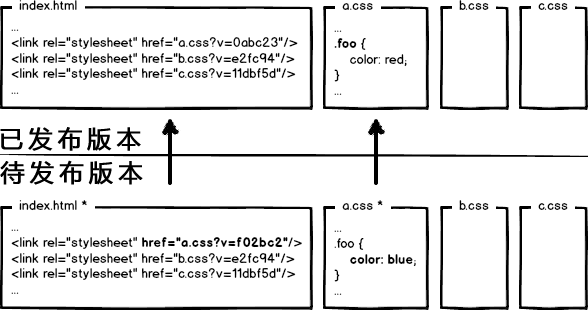
页面引用了 3 个 css,而某次上线只改了其中的 a.css,如果所有链接都更新版本,就会导致 b.css,c.css 的缓存也失效,那岂不是又有浪费了?!重新开启变态模式,我们不难发现,要解决这种问题,必须让 url 的修改与文件内容关联,也就是说,只有文件内容变化,才会导致相应 url 的变更,从而实现文件级别的精确缓存控制。什么东西与文件内容相关呢?我们会很自然的联想到利用 数据摘要要算法 对文件求摘要信息,摘要信息与文件内容一一对应,就有了一种可以精确到单个文件粒度的缓存控制依据了。好了,我们把 url 改成带摘要信息的: 这回再有文件修改,就只更新那个文件对应的 url 了,想到这里貌似很完美了。你觉得这就够了么?大公司告诉你:图样图森破!唉~~~~,让我喘口气现代互联网企业,为了进一步提升网站性能,会把静态资源和动态网页分集群部署,静态资源会被部署到 CDN 节点上,网页中引用的资源也会变成对应的部署路径:
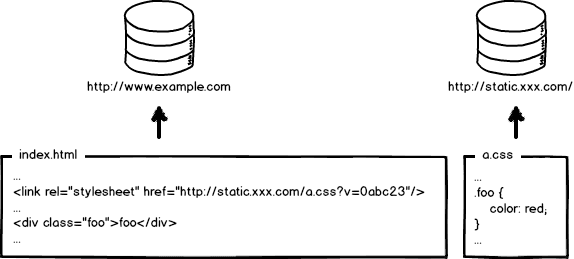
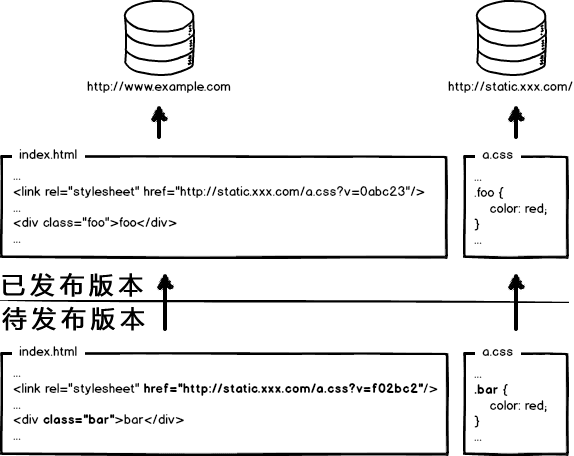
这回再有文件修改,就只更新那个文件对应的 url 了,想到这里貌似很完美了。你觉得这就够了么?大公司告诉你:图样图森破!唉~~~~,让我喘口气现代互联网企业,为了进一步提升网站性能,会把静态资源和动态网页分集群部署,静态资源会被部署到 CDN 节点上,网页中引用的资源也会变成对应的部署路径: 好了,当我要更新静态资源的时候,同时也会更新 html 中的引用吧,就好像这样:
好了,当我要更新静态资源的时候,同时也会更新 html 中的引用吧,就好像这样: 这次发布,同时改了页面结构和样式,也更新了静态资源对应的 url 地址,现在要发布代码上线,亲爱的前端研发同学,你来告诉我,咱们是先上线页面,还是先上线静态资源?先部署页面,再部署资源:在二者部署的时间间隔内,如果有用户访问页面,就会在新的页面结构中加载旧的资源,并且把这个旧版本的资源当做新版本缓存起来,其结果就是:用户访问到了一个样式错乱的页面,除非手动刷新,否则在资源缓存过期之前,页面会一直执行错误。先部署资源,再部署页面:在部署时间间隔之内,有旧版本资源本地缓存的用户访问网站,由于请求的页面是旧版本的,资源引用没有改变,浏览器将直接使用本地缓存,这种情况下页面展现正常;但没有本地缓存或者缓存过期的用户访问网站,就会出现旧版本页面加载新版本资源的情况,导致页面执行错误,但当页面完成部署,这部分用户再次访问页面又会恢复正常了。好的,上面一坨分析想说的就是:先部署谁都不成!都会导致部署过程中发生页面错乱的问题。所以,访问量不大的项目,可以让研发同学苦逼一把,等到半夜偷偷上线,先上静态资源,再部署页面,看起来问题少一些。但是,大公司超变态,没有这样的 “绝对低峰期”,只有 “相对低峰期”。So,为了稳定的服务,还得继续追求极致啊!这个奇葩问题,起源于资源的 覆盖式发布,用 待发布资源 覆盖 已发布资源,就有这种问题。解决它也好办,就是实现 非覆盖式发布。
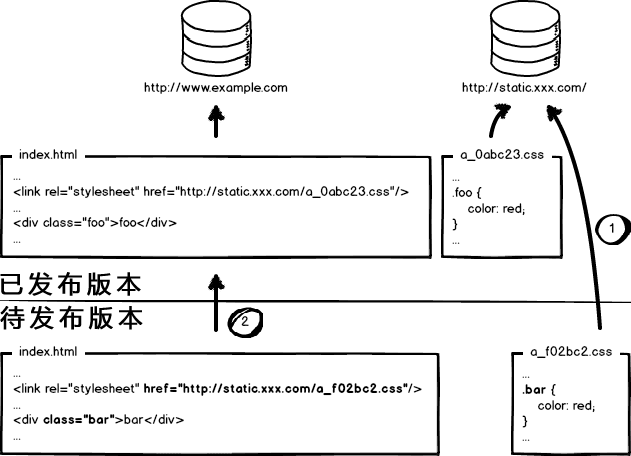
这次发布,同时改了页面结构和样式,也更新了静态资源对应的 url 地址,现在要发布代码上线,亲爱的前端研发同学,你来告诉我,咱们是先上线页面,还是先上线静态资源?先部署页面,再部署资源:在二者部署的时间间隔内,如果有用户访问页面,就会在新的页面结构中加载旧的资源,并且把这个旧版本的资源当做新版本缓存起来,其结果就是:用户访问到了一个样式错乱的页面,除非手动刷新,否则在资源缓存过期之前,页面会一直执行错误。先部署资源,再部署页面:在部署时间间隔之内,有旧版本资源本地缓存的用户访问网站,由于请求的页面是旧版本的,资源引用没有改变,浏览器将直接使用本地缓存,这种情况下页面展现正常;但没有本地缓存或者缓存过期的用户访问网站,就会出现旧版本页面加载新版本资源的情况,导致页面执行错误,但当页面完成部署,这部分用户再次访问页面又会恢复正常了。好的,上面一坨分析想说的就是:先部署谁都不成!都会导致部署过程中发生页面错乱的问题。所以,访问量不大的项目,可以让研发同学苦逼一把,等到半夜偷偷上线,先上静态资源,再部署页面,看起来问题少一些。但是,大公司超变态,没有这样的 “绝对低峰期”,只有 “相对低峰期”。So,为了稳定的服务,还得继续追求极致啊!这个奇葩问题,起源于资源的 覆盖式发布,用 待发布资源 覆盖 已发布资源,就有这种问题。解决它也好办,就是实现 非覆盖式发布。 看上图,用文件的摘要信息来对资源文件进行重命名,把摘要信息放到资源文件发布路径中,这样,内容有修改的资源就变成了一个新的文件发布到线上,不会覆盖已有的资源文件。上线过程中,先全量部署静态资源,再灰度部署页面,整个问题就比较完美的解决了。所以,大公司的静态资源优化方案,基本上要实现这么几个东西:配置超长时间的本地缓存 —— 节省带宽,提高性能采用内容摘要作为缓存更新依据 —— 精确的缓存控制静态资源 CDN 部署 —— 优化网络请求更资源发布路径实现非覆盖式发布 —— 平滑升级全套做下来,就是相对比较完整的静态资源缓存控制方案了,而且,还要注意的是,静态资源的缓存控制要求在前端所有静态资源加载的位置都要做这样的处理。是的,所有!什么 js、css 自不必说,还要包括 js、css 文件中引用的资源路径,由于涉及到摘要信息,引用资源的摘要信息也会引起引用文件本身的内容改变,从而形成级联的摘要变化,大概示意图就是:
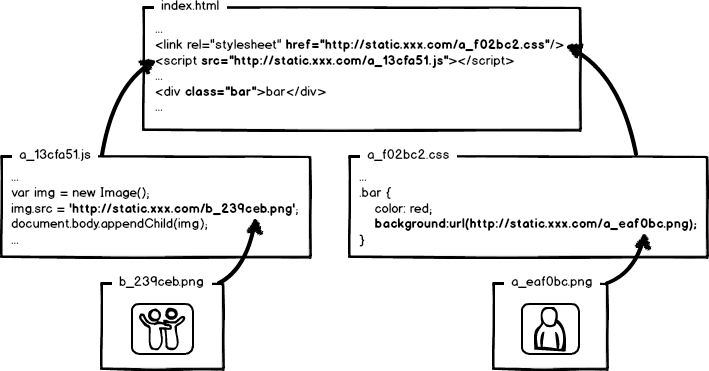
看上图,用文件的摘要信息来对资源文件进行重命名,把摘要信息放到资源文件发布路径中,这样,内容有修改的资源就变成了一个新的文件发布到线上,不会覆盖已有的资源文件。上线过程中,先全量部署静态资源,再灰度部署页面,整个问题就比较完美的解决了。所以,大公司的静态资源优化方案,基本上要实现这么几个东西:配置超长时间的本地缓存 —— 节省带宽,提高性能采用内容摘要作为缓存更新依据 —— 精确的缓存控制静态资源 CDN 部署 —— 优化网络请求更资源发布路径实现非覆盖式发布 —— 平滑升级全套做下来,就是相对比较完整的静态资源缓存控制方案了,而且,还要注意的是,静态资源的缓存控制要求在前端所有静态资源加载的位置都要做这样的处理。是的,所有!什么 js、css 自不必说,还要包括 js、css 文件中引用的资源路径,由于涉及到摘要信息,引用资源的摘要信息也会引起引用文件本身的内容改变,从而形成级联的摘要变化,大概示意图就是: 好了,目前我们快速的学习了一下前端工程中关于静态资源缓存要面临的优化和部署问题,新的问题又来了:这™让工程师怎么写码啊!!!要解释优化与工程的结合处理思路,又会扯出一堆有关模块化开发、资源加载、请求合并、前端框架等等的工程问题,以上只是开了个头,解决方案才是精髓,但要说的太多太多,有空再慢慢展开吧。或者大家可以去我的 blog 看其中的一些拆解:fouber/blog・GitHub 总之,前端性能优化绝逼是一个工程问题!
好了,目前我们快速的学习了一下前端工程中关于静态资源缓存要面临的优化和部署问题,新的问题又来了:这™让工程师怎么写码啊!!!要解释优化与工程的结合处理思路,又会扯出一堆有关模块化开发、资源加载、请求合并、前端框架等等的工程问题,以上只是开了个头,解决方案才是精髓,但要说的太多太多,有空再慢慢展开吧。或者大家可以去我的 blog 看其中的一些拆解:fouber/blog・GitHub 总之,前端性能优化绝逼是一个工程问题!