文章の目的#
ブログの目的は、自分の技術を披露することではなく、便利で迅速な視点から、初心者に Hugo の魅力を紹介することです。
準備するもの#
- GitHub を素早く開けるコンピュータ(プロキシを使用することをお勧めします。そうしないと、記事の作成中にデータが失われる可能性があります)
- Markdown の学習(非常に簡単で、Typora というツールをお勧めします。ゼロの学習コストで、Word ファイルのように Markdown を編集できます)

ブログの構築#
- CaiJimmy/hugo-theme-stack-starterにアクセスし、Use this templateをクリックして、指示に従って操作を完了します。

- 操作が完了したら、Codeをクリックして新しい Codespace を作成します。

ブログの設定#
Codespace を開き、config/_default/フォルダを開きます。ここにブログの設定ファイルがあります。
config.toml の編集#
以下は編集が必要な行です。
| 名前 | 必要な操作 |
|---|---|
| baseurl | 自分のブログの URL に変更します。形式:(//) |
| languageCode | ウェブサイトの言語を変更します。ここでは zh-cn と書きます |
| paginate | ページごとに表示される記事の数を変更せずにそのままにしておきます |
| title | ウェブサイトのタイトル、例:"百度" |
| DefaultContentLanguage | en, fr, id, ja, ko, pt-br, zh-cn, zh-tw, es, de, nl, it, th, el, uk, ar をサポートしています。zh-cn と入力します |
その他の行は変更する必要はありません。
menu.toml の編集#
必要に応じて編集してください。
params.toml の編集#
-
footer
since: ブログの作成日を入力します。例:2023
customText: カスタムフッターテキスト、このサイトのフッターの効果を参照してください。
-
dateFormat
変更する必要はありません。変更するとエラーが発生する可能性があります。
-
sidebar
emoji: アバターの右下に表示されるアイコンを入力します。絵文字を入力してください。
subtitle: ブログのアバターの下に表示されるテキストです。長すぎないようにしてください。
-
sidebar.avatar
local: アバターがローカルにあるかどうかを入力します。ローカルにある場合は true を入力してください!
src: アバターのリンク
その他の行は変更する必要はありません。
ブログのデプロイ#
.github/workflows内の deploy.yml を編集します(存在しない場合は新規作成)。以下の内容を削除して入力します:
name: Deploy to Github Pages
on:
push:
branches: [master]
pull_request:
branches: [master]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Cache Hugo resources
uses: actions/cache@v2
env:
cache-name: cache-hugo-resources
with:
path: resources
key: ${{ env.cache-name }}
- uses: actions/setup-go@v2
with:
go-version: "^1.17.0"
- run: go version
- name: Cache Go Modules
uses: actions/cache@v2
with:
path: |
~/.cache/go-build
~/go/pkg/mod
key: ${{ runner.os }}-go-${{ hashFiles('**/go.sum') }}
restore-keys: |
${{ runner.os }}-go-
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: "latest"
extended: true
- name: Build
run: hugo --minify --gc
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@v4
with:
branch: gh-pages
folder: public
clean: true
single-commit: true
新しいブランチを作成します

New branch をクリックします

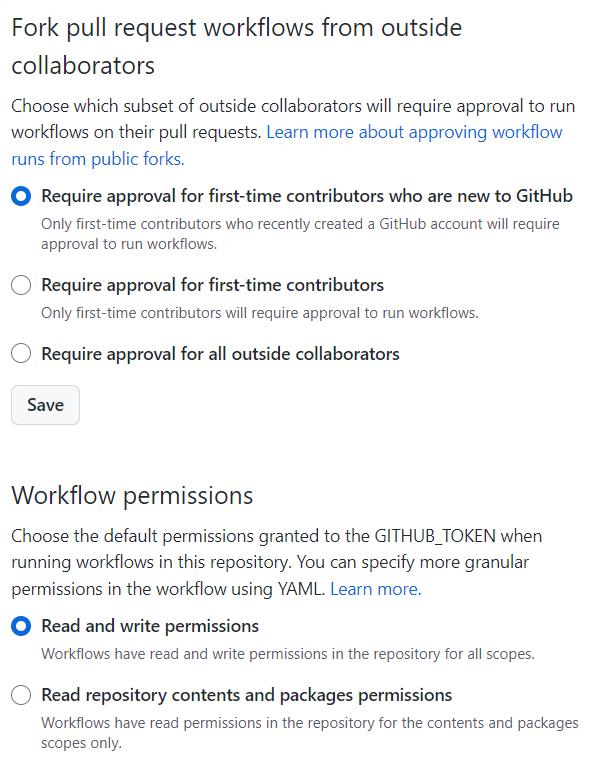
リポジトリを開き、settings>Actions>General をクリックし、画像のように変更します

GitHub にアップロードします
次のコマンドを入力します
git init
git add .
git commit -m "commit"
git push origin master
Netlify へのデプロイ#
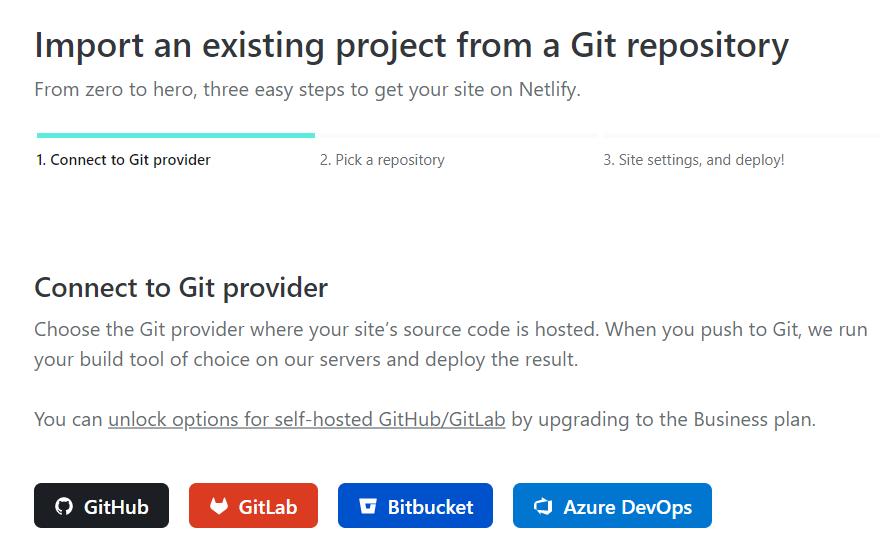
まずアカウントを登録し、サイトを作成し、Git リポジトリからインポートします

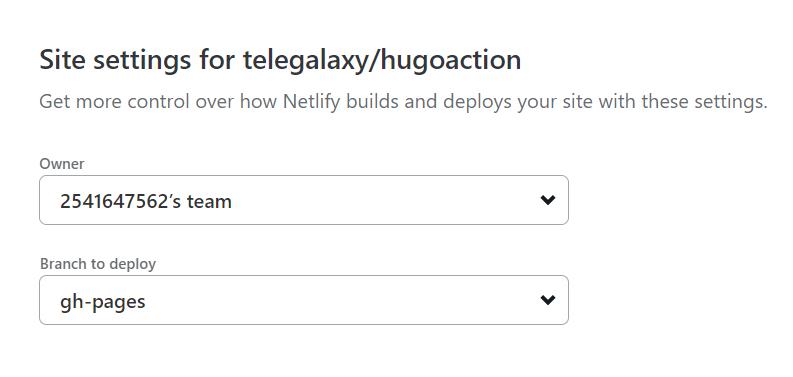
GitHub をクリックし、ポップアップウィンドウに表示されるテキストを待って閉じます。リポジトリが表示され、ブログリポジトリを選択し、gh-pages を選択します

その他の設定は無視して、Deploy site をクリックします。ホームページでリンクにアクセスしてブログを表示できます(ブログを更新するたびに手動で再デプロイする必要はありません。プロセスは自動的に行われます)。